Tia Low
PROJECTS
A deeper dive into a few samples of my work.
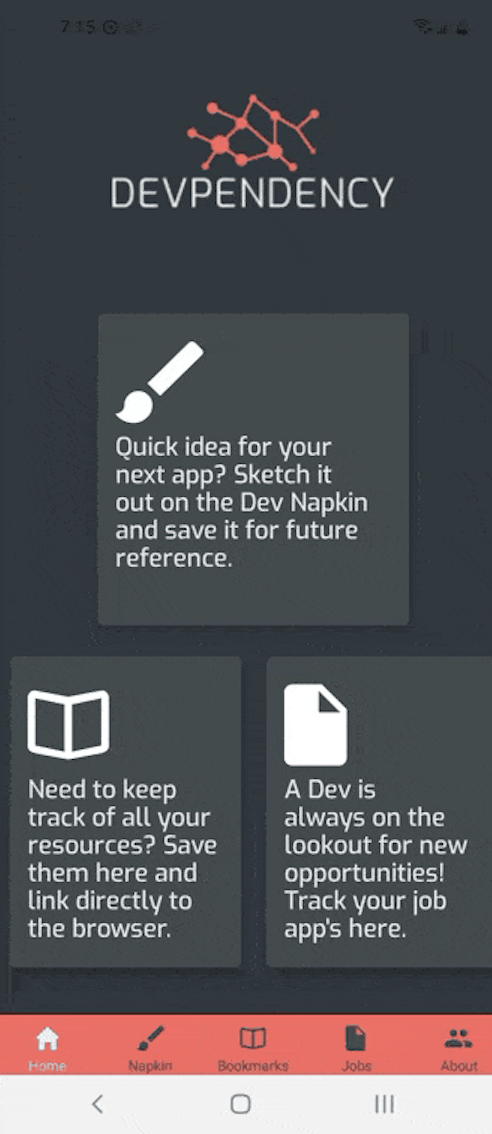
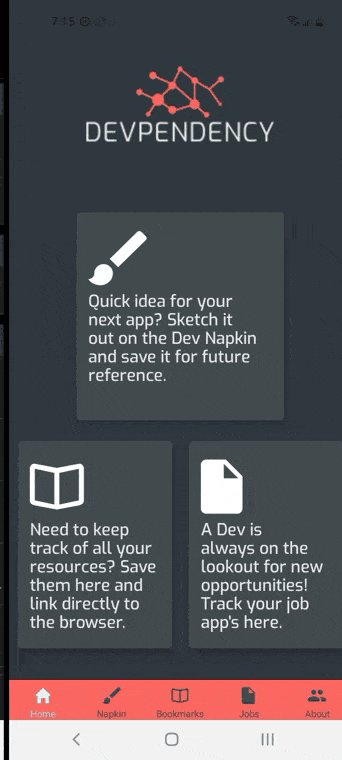
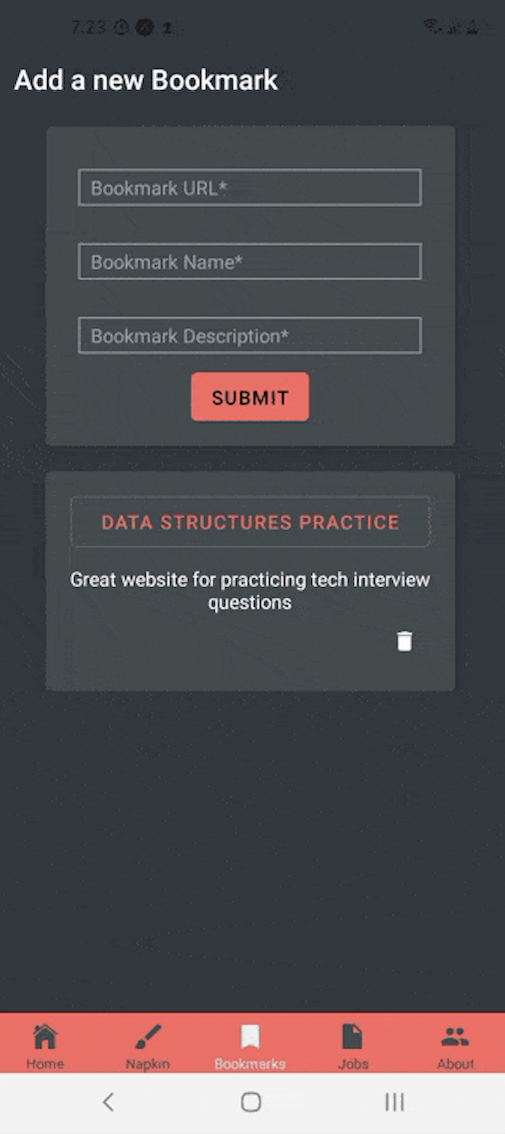
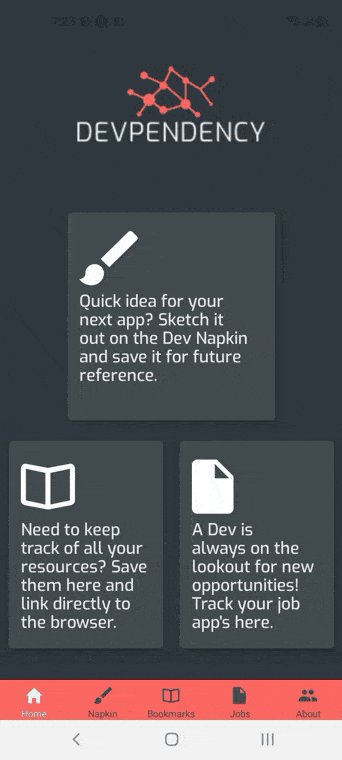
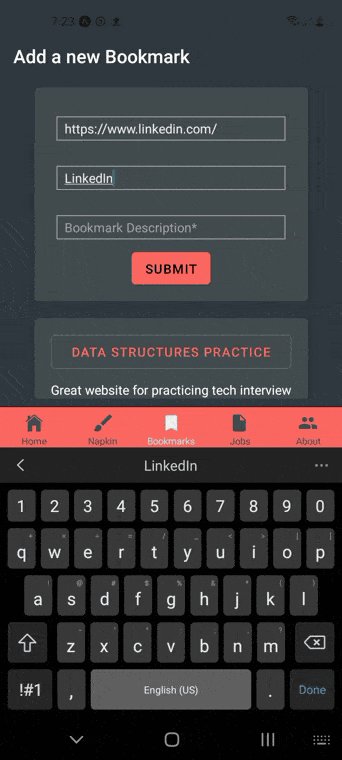
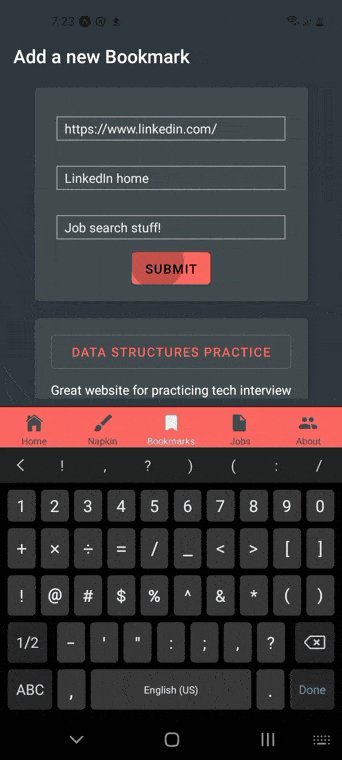
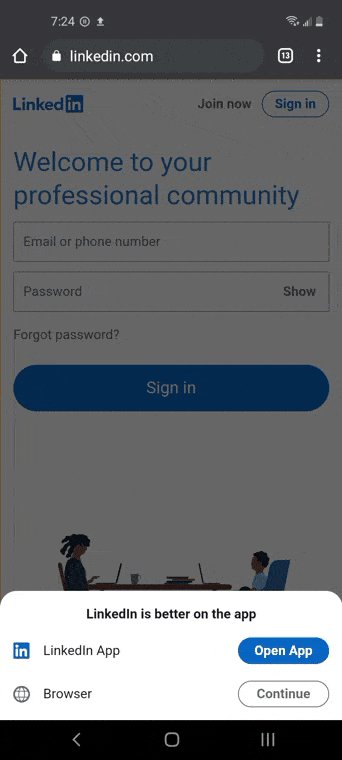
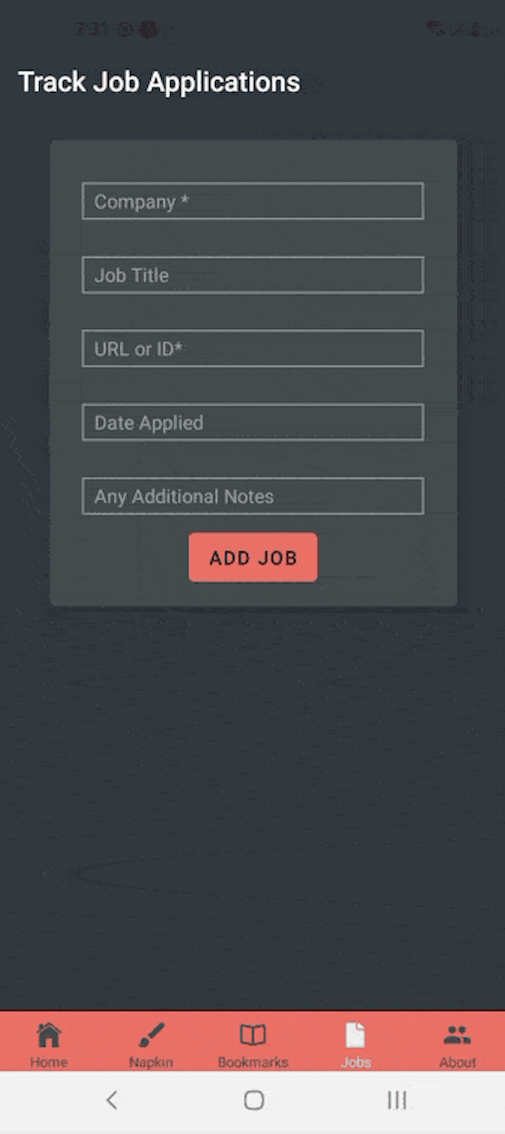
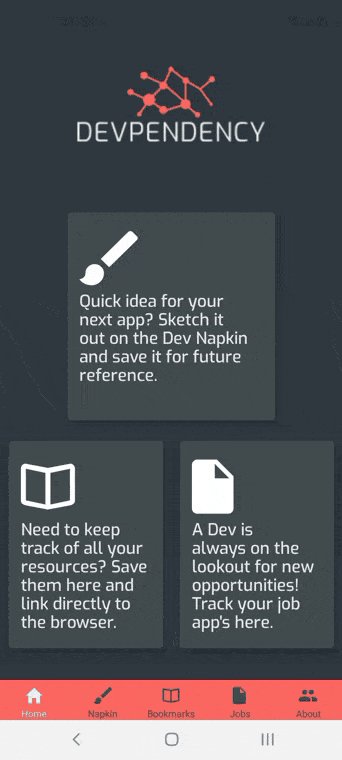
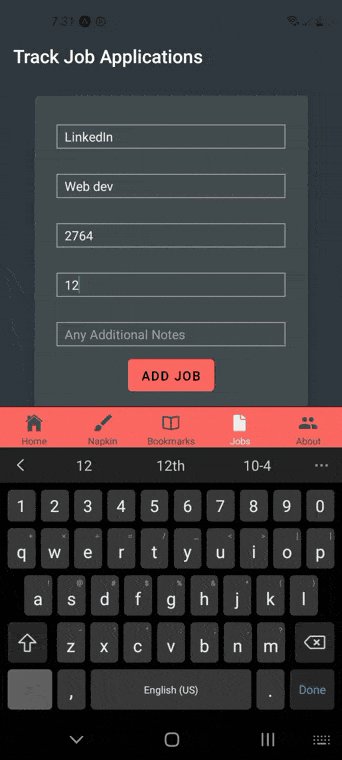
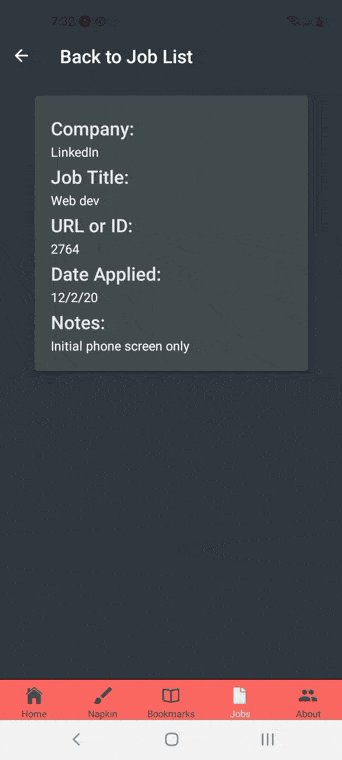
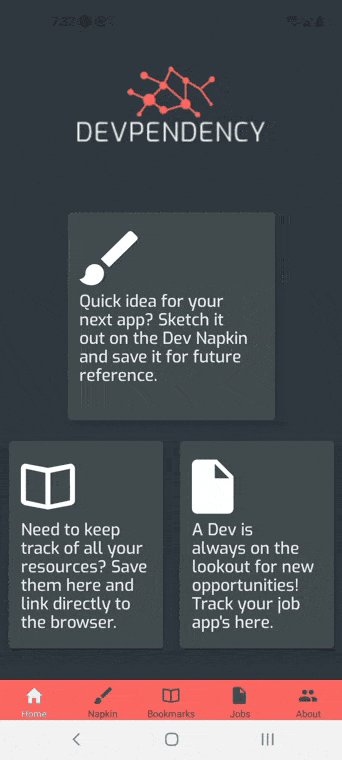
Devpendency Mobile App
- Mobile productivity app with clean user interface and multiple features geared towards developers on-the-go
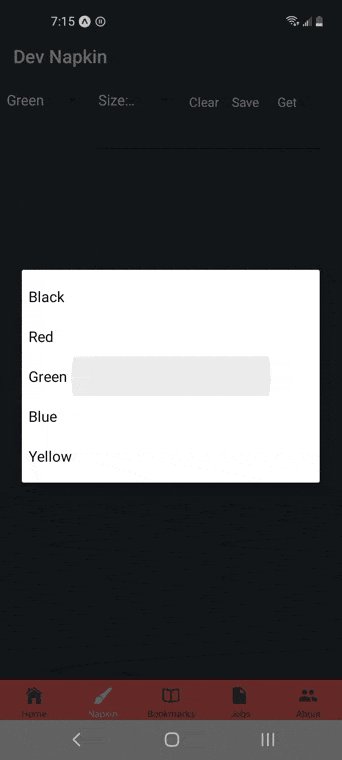
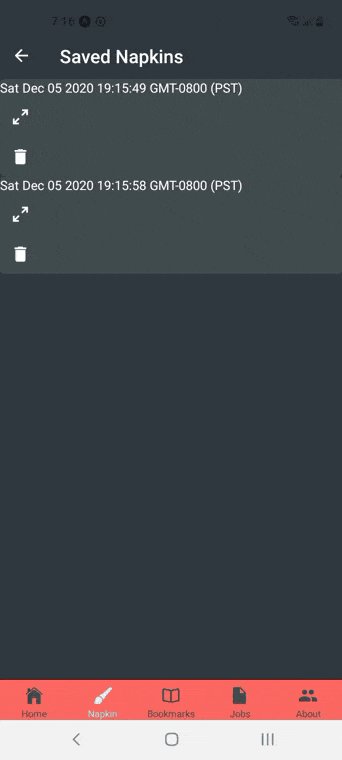
- Dev Napkin: drawing pad to quickly sketch ideas. Options for color, tool weight, clear drawing, save drawing, see persisted saved drawings
- Bookmarks: save helpful online resources in one place. Async Storage to persist bookmark collection, deep linking to open in user's default browser
- Job App Tracker: save details of in-process job applications. Layered navigation for simple interface with option to view persisted details
Built with: React Native, Expo.io, JavaScript, Async Storage, React Native Paper, Formik, Yup
Hover over images to see app demo






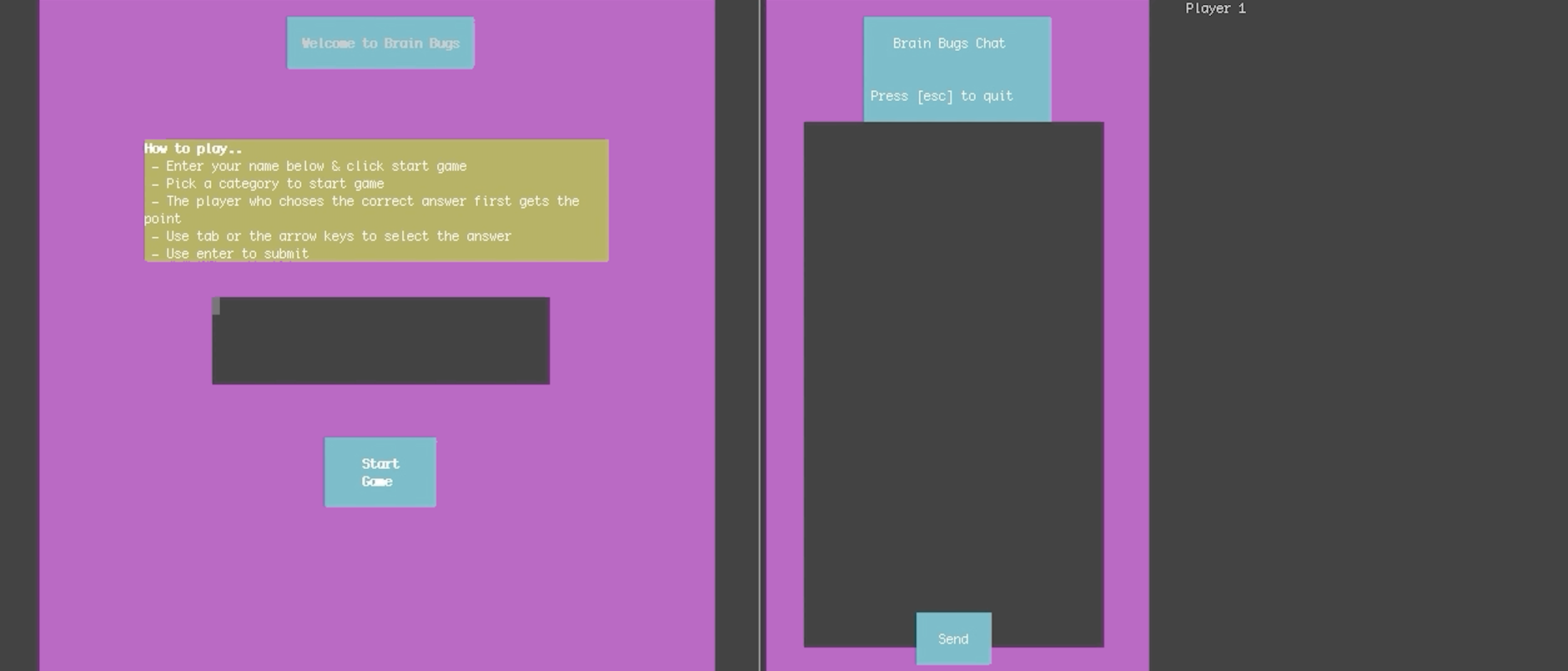
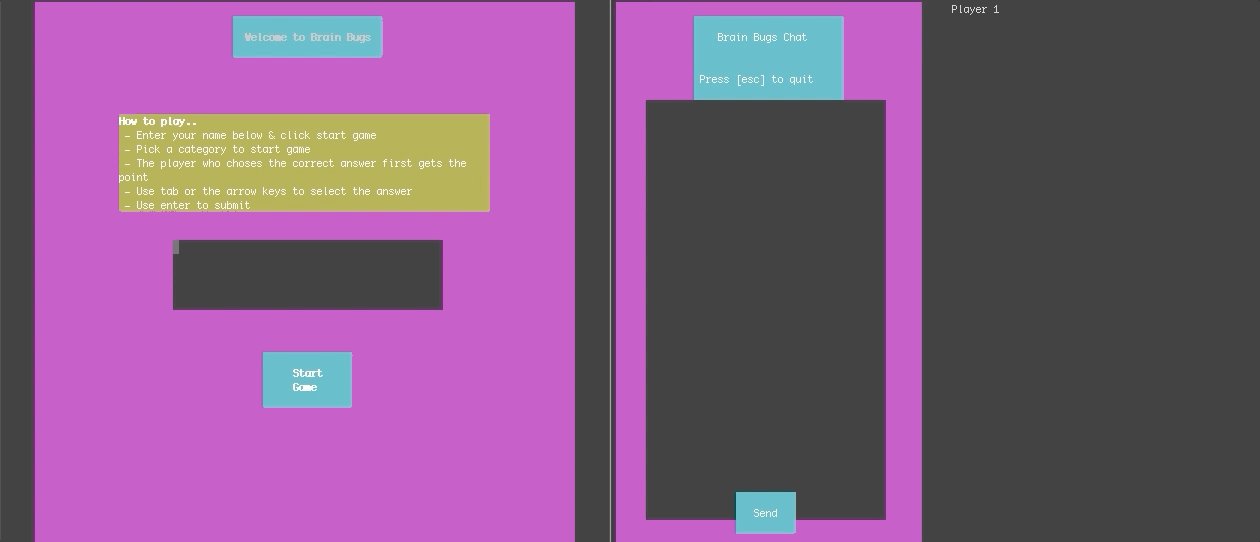
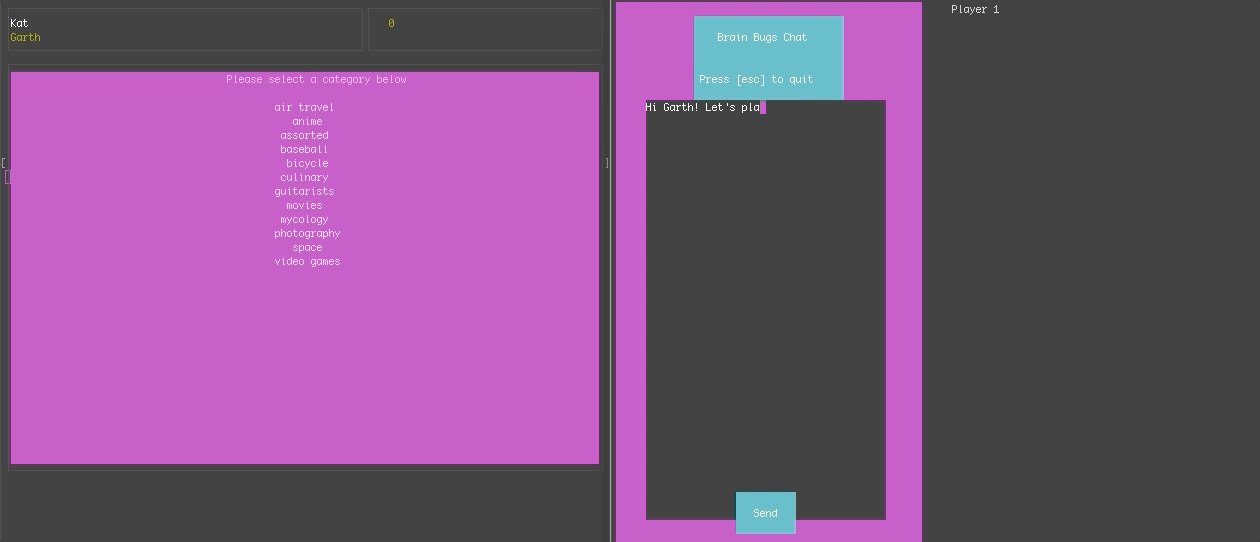
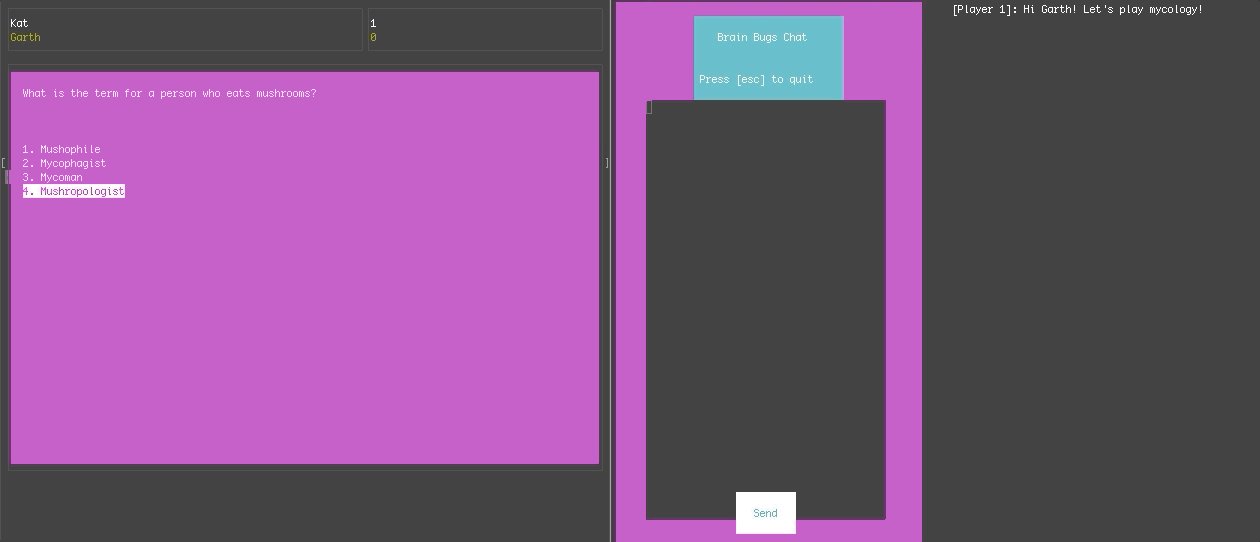
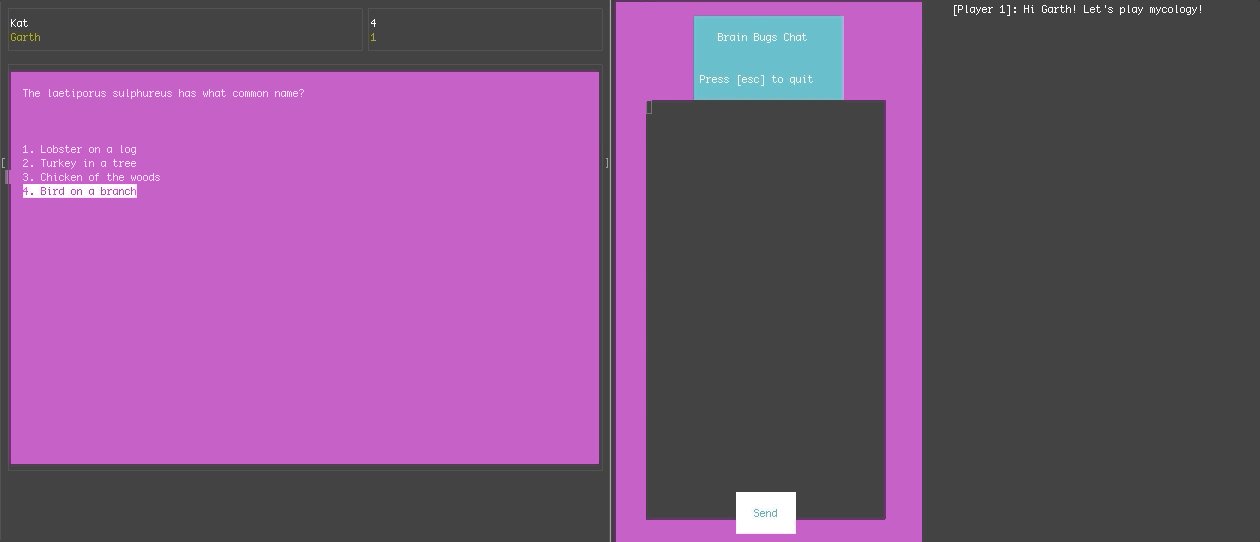
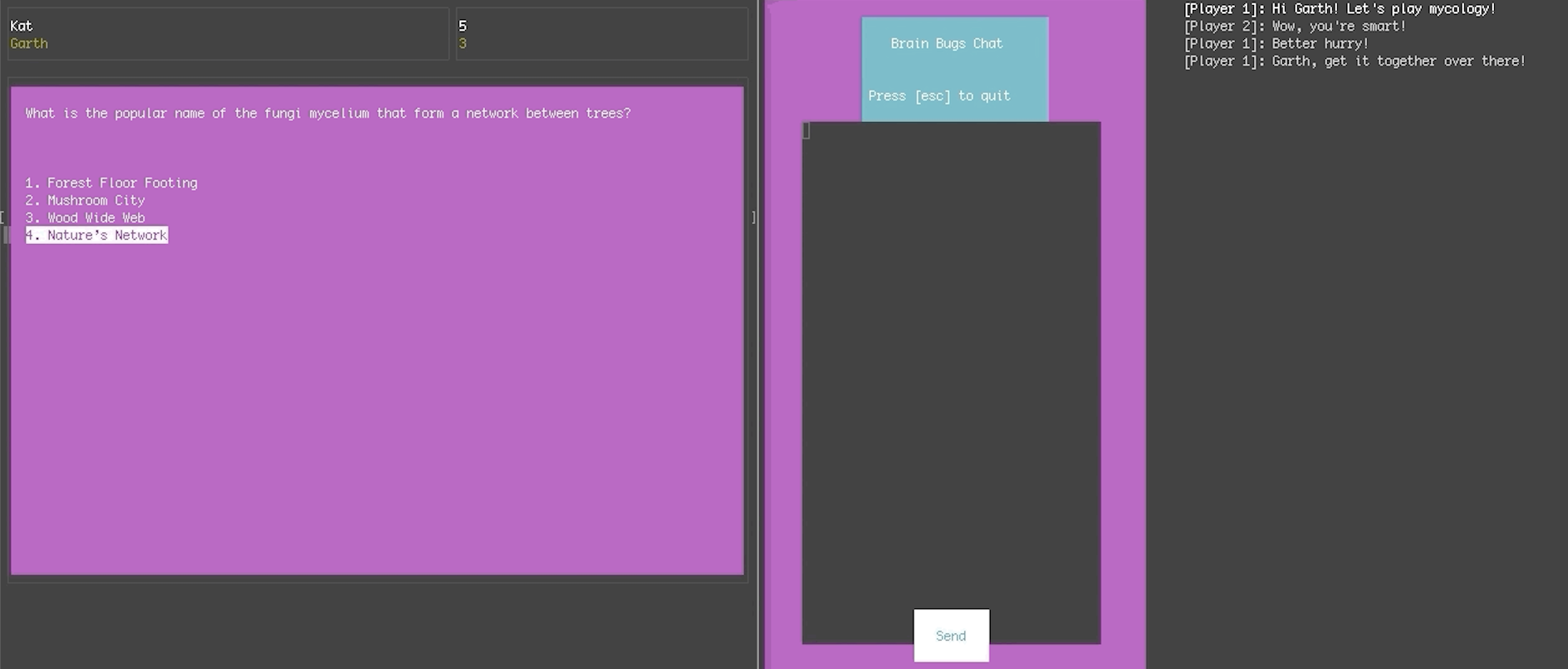
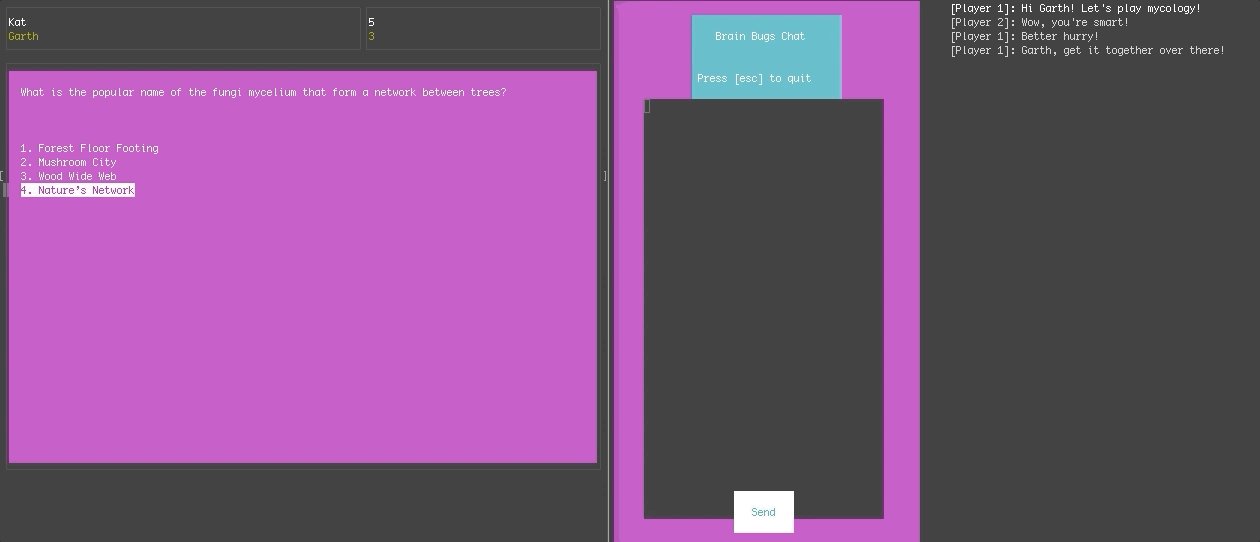
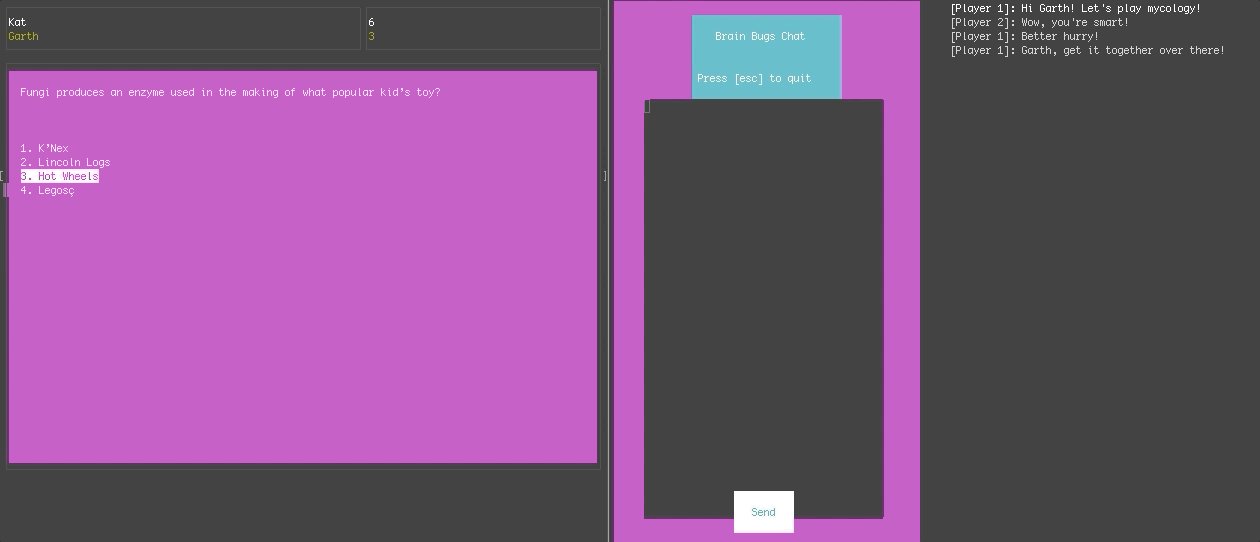
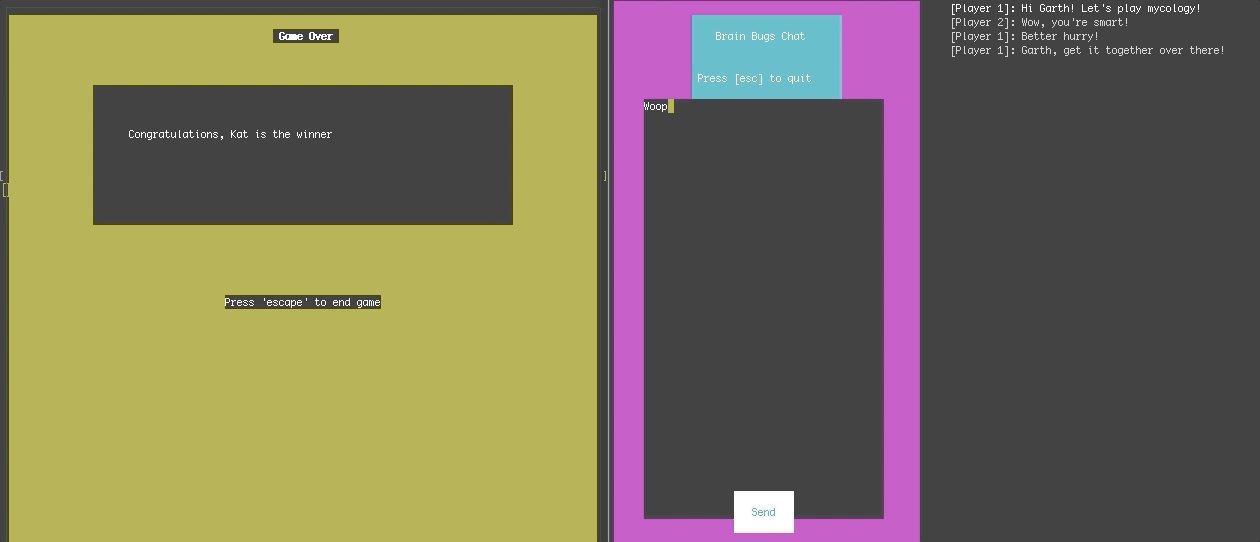
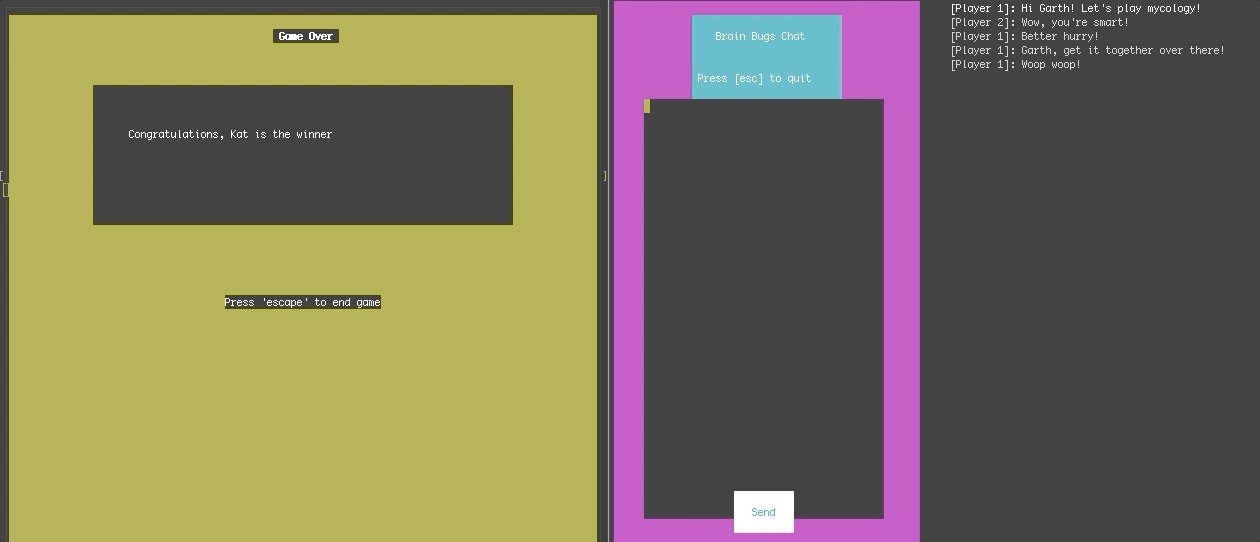
Brain Bugs Command-Line Game
- Command-line interface multiplayer trivia game with chat functionality between players
- Source code includes backend to download and run locally but backend is also deployed on Heroku
- Choose category room and once the question is answered correctly by either player, the next is served from MongoDB Atlas
- Score-keeping, chat during game, end screen shows winner and instructions to return to CLI
Built with: JavaScript, Node.js, Express, Socket.io, MongoDB Atlas, Blessed
Hover over images to see app demo




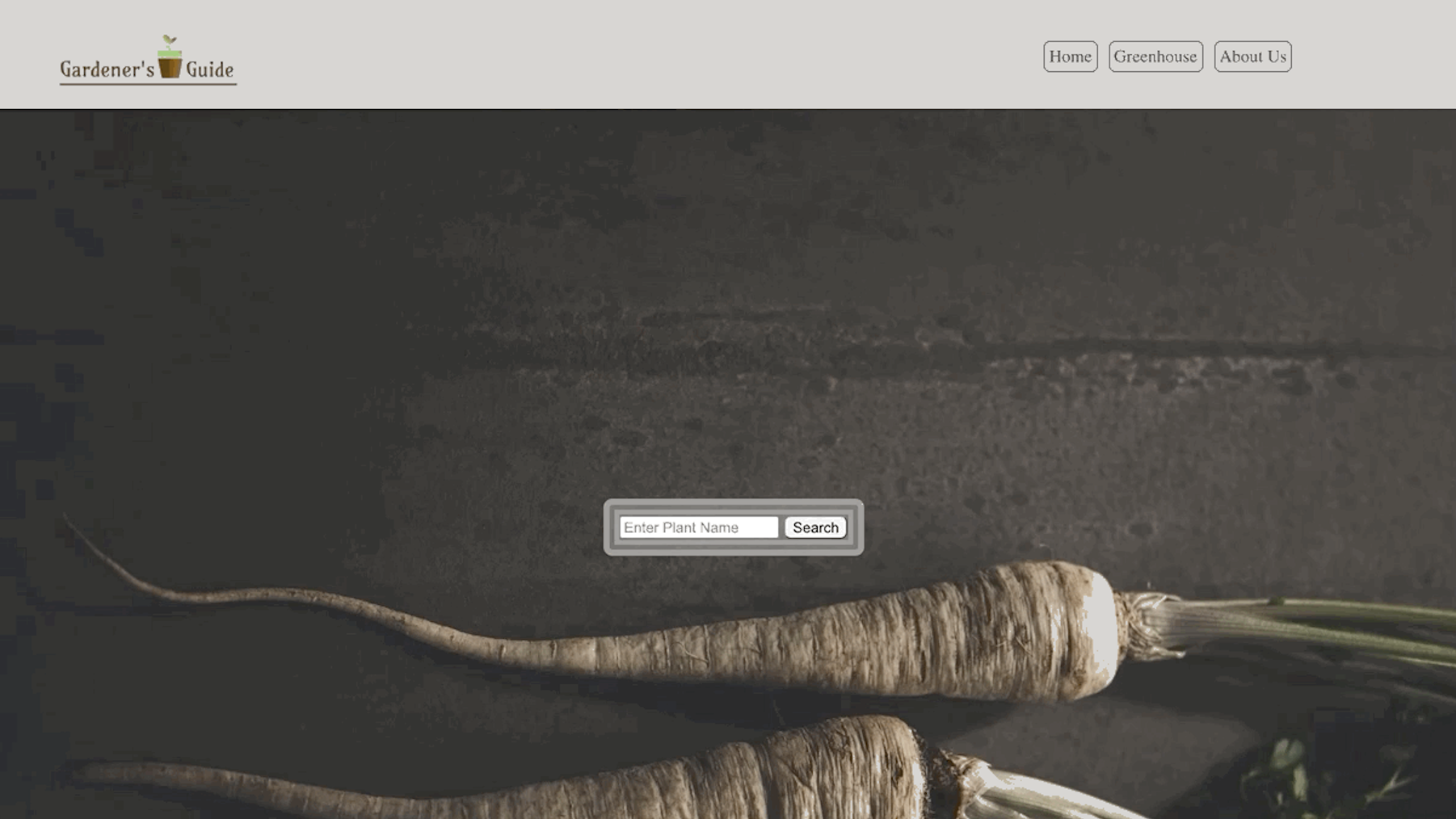
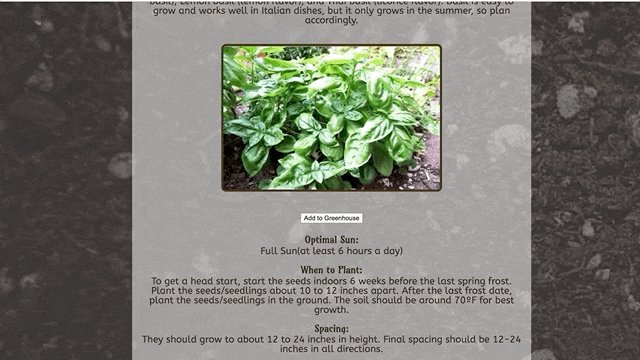
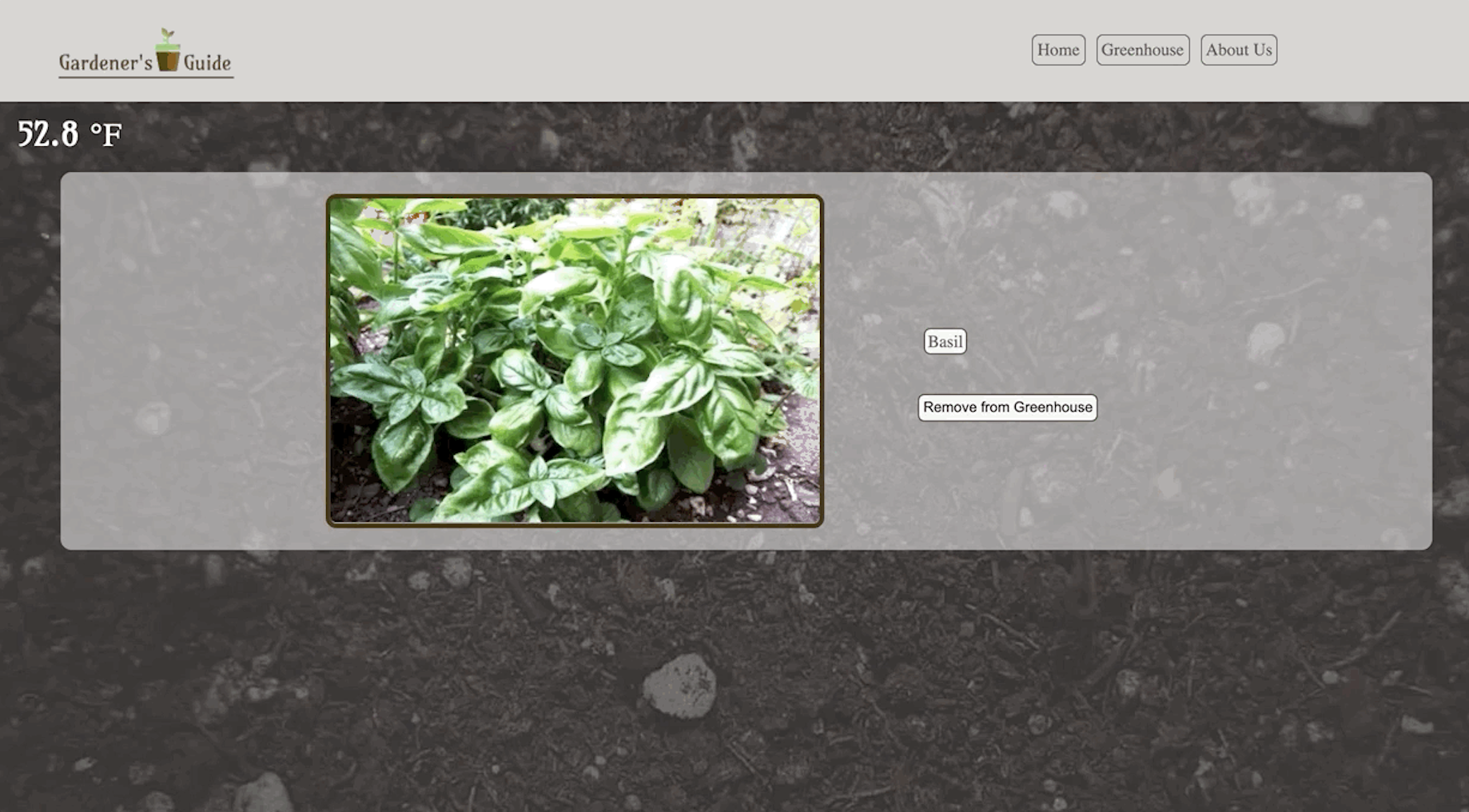
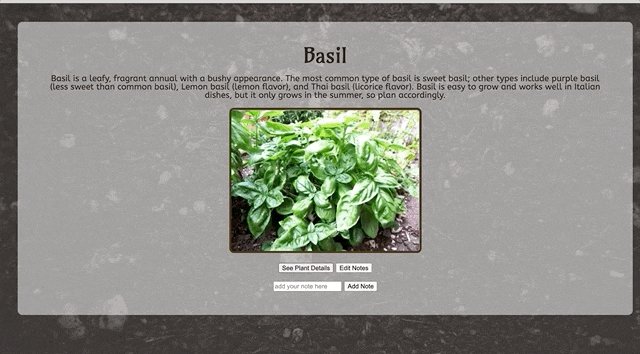
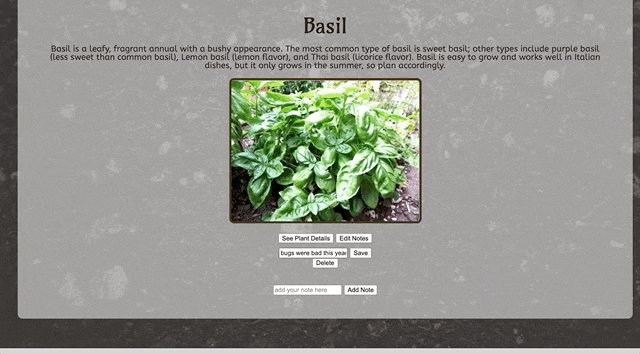
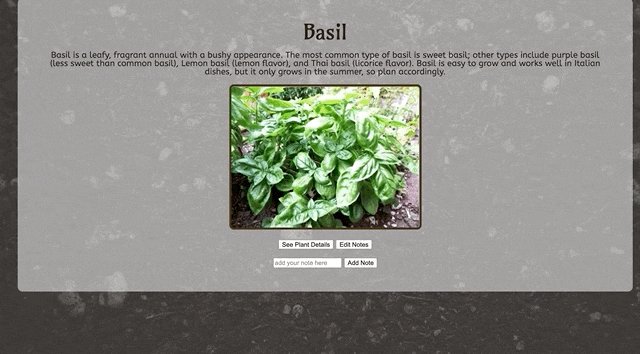
Gardener's Guide Responsive Web App
- Responsive web app to search plants, receive information, save to personalized collection
- Relational database normalization for unique user and persistent note-taking abilities
- Create/Read/Update/Delete user-specific notes for each saved plant
- Presents data from multiple RESTful API sources
Built with: JavaScript, SQL, HTML5, SMACSS, jQuery, Express, RESTful API, EJS
Hover over images to see app demo






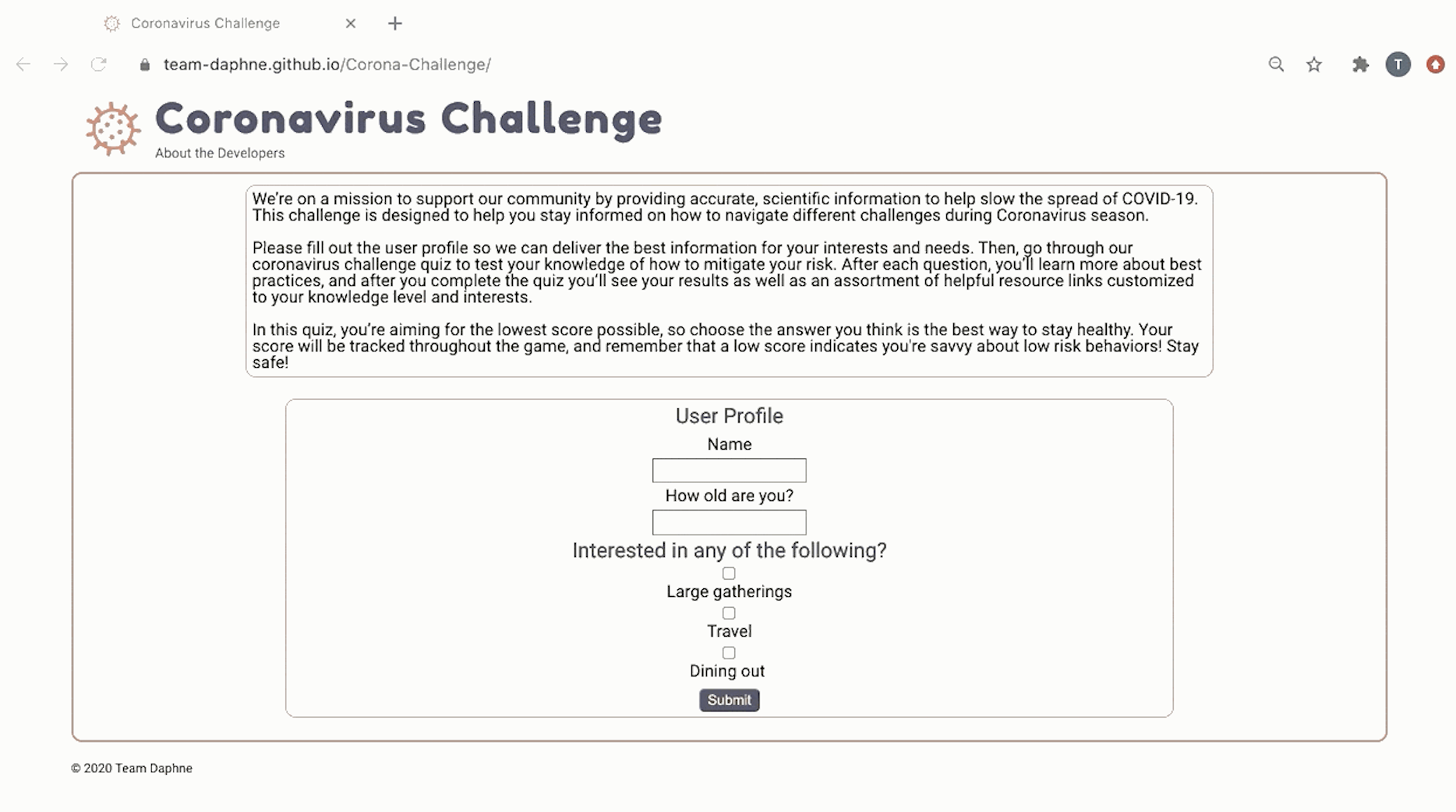
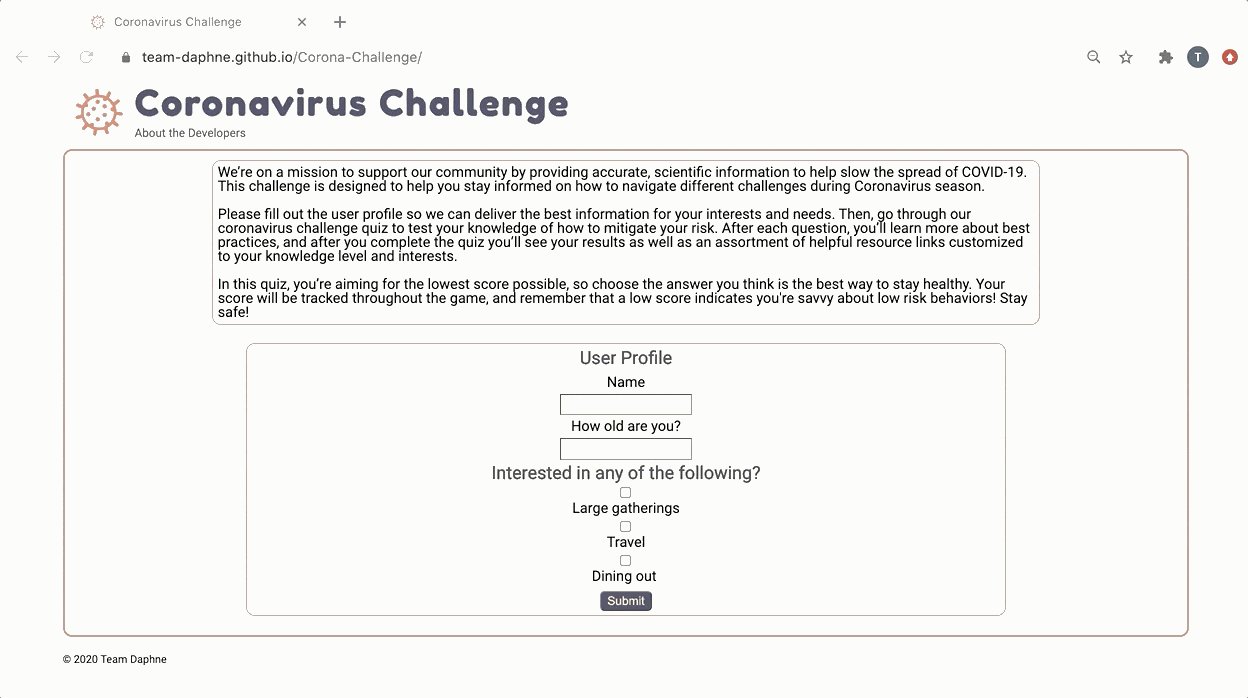
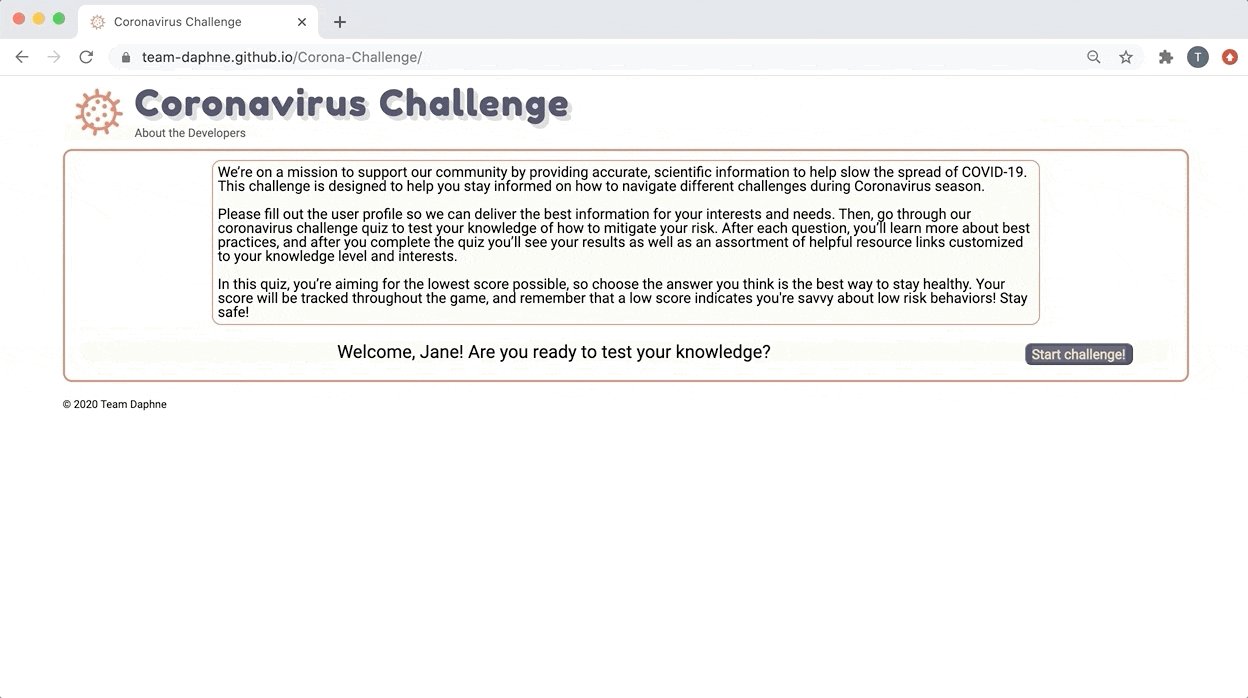
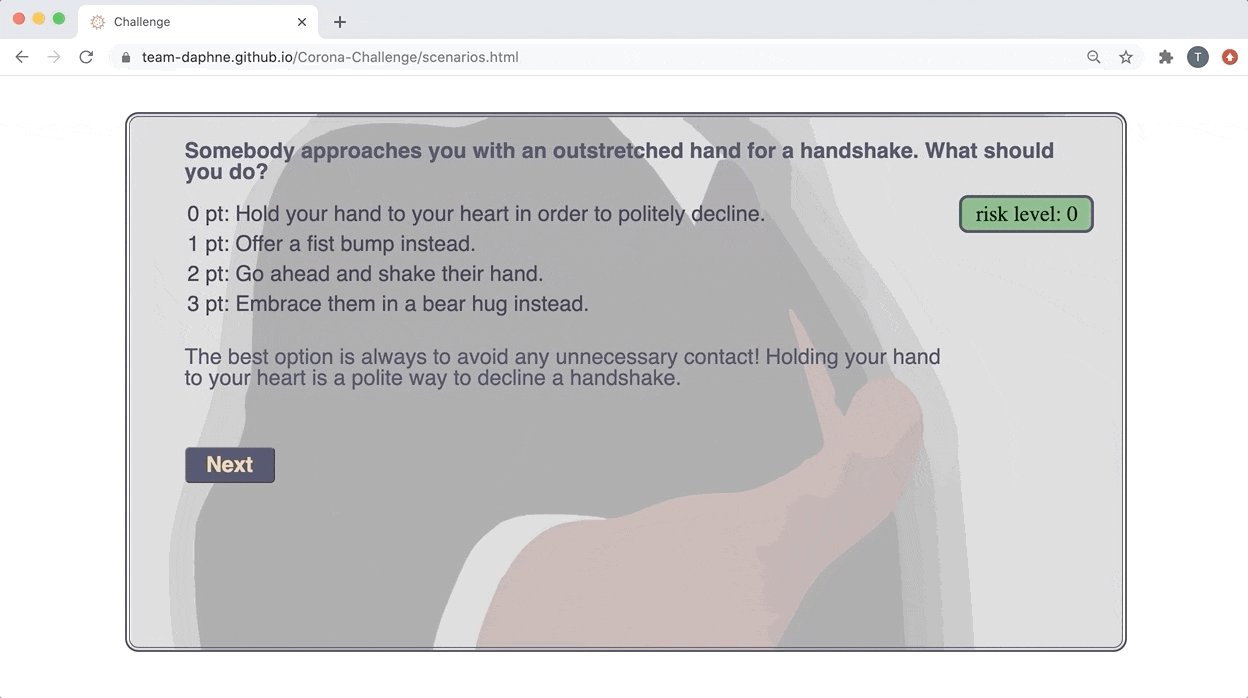
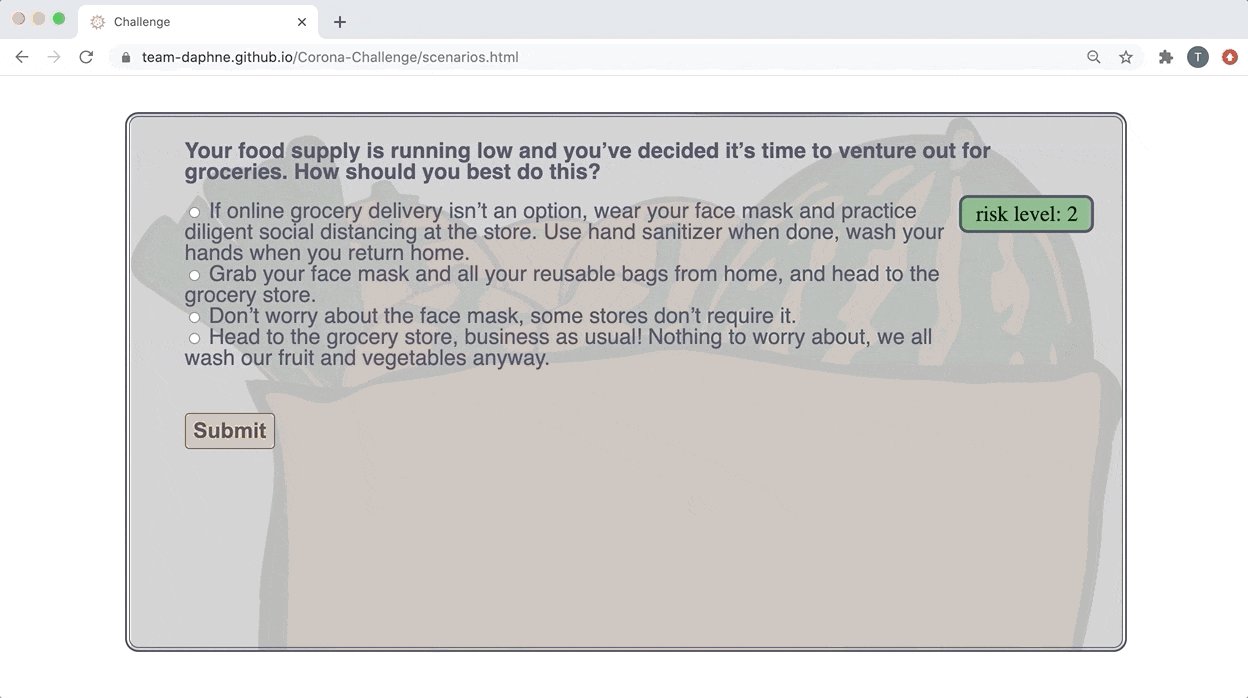
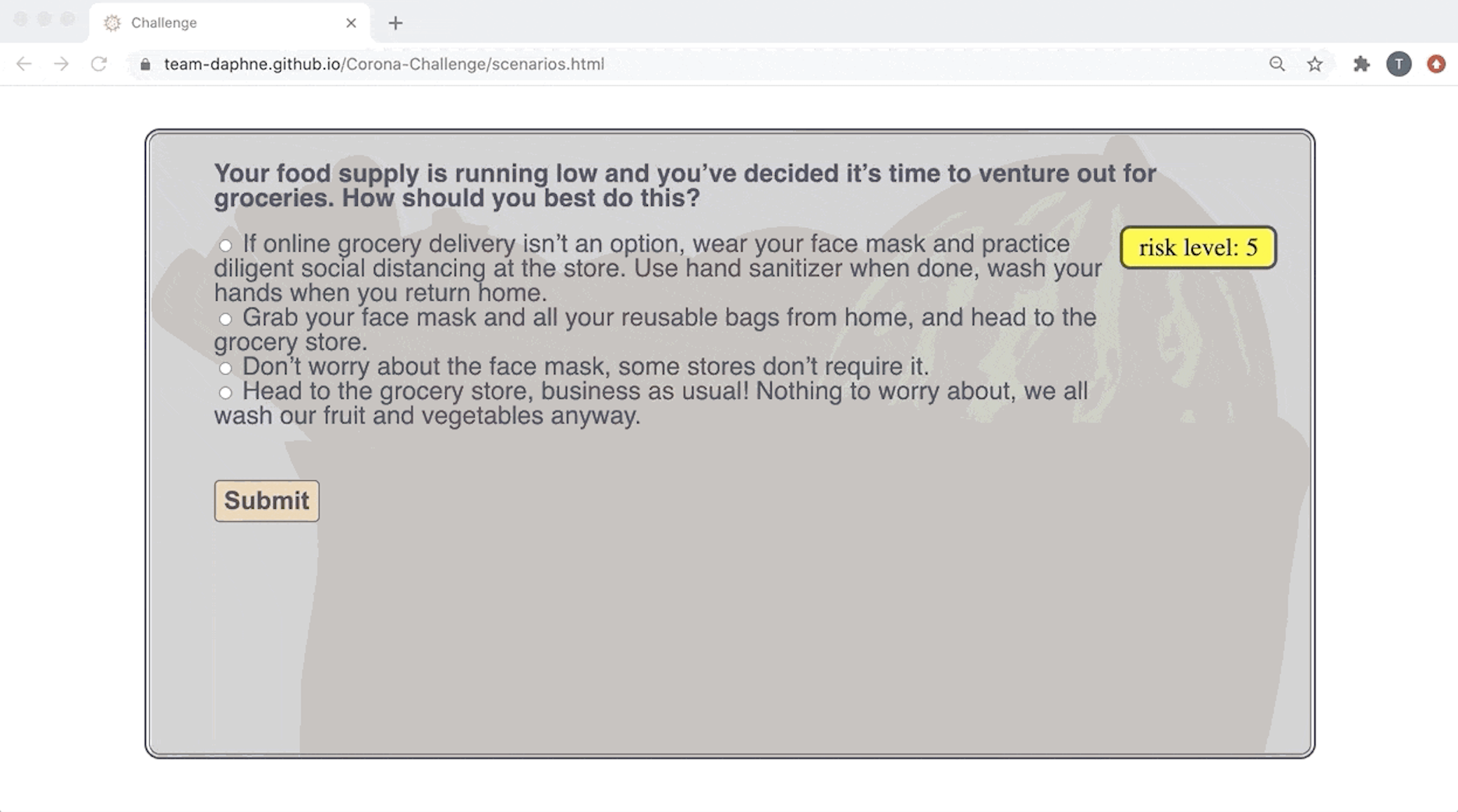
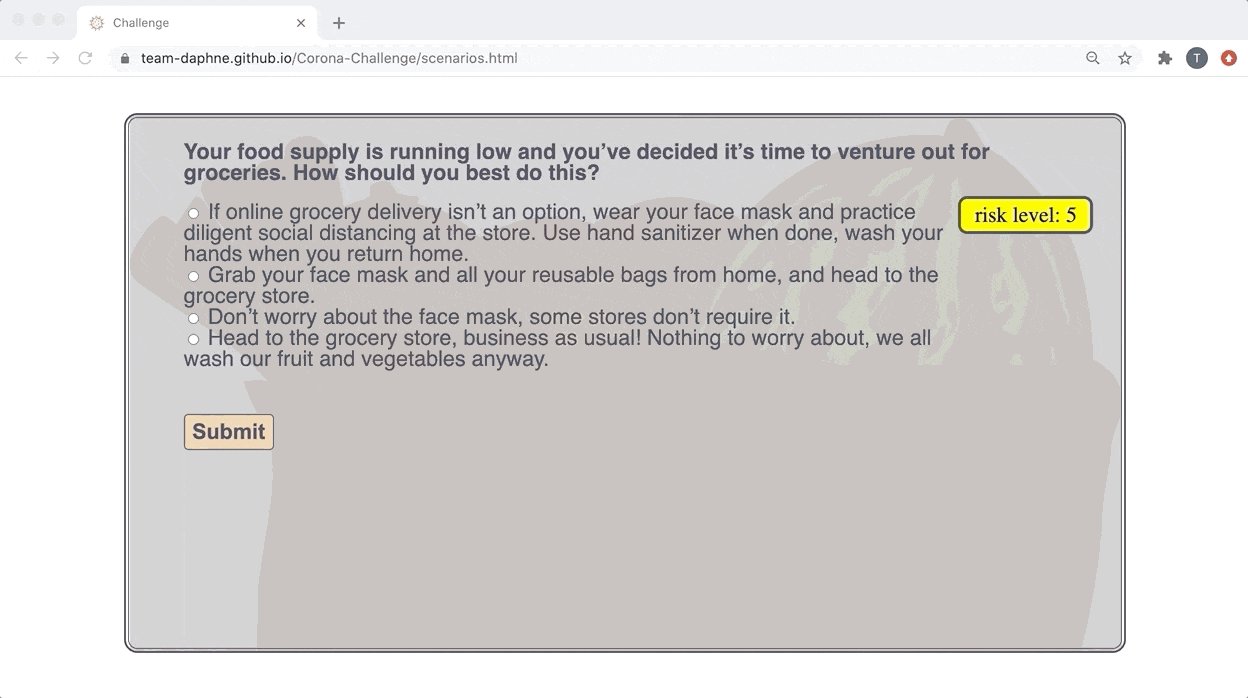
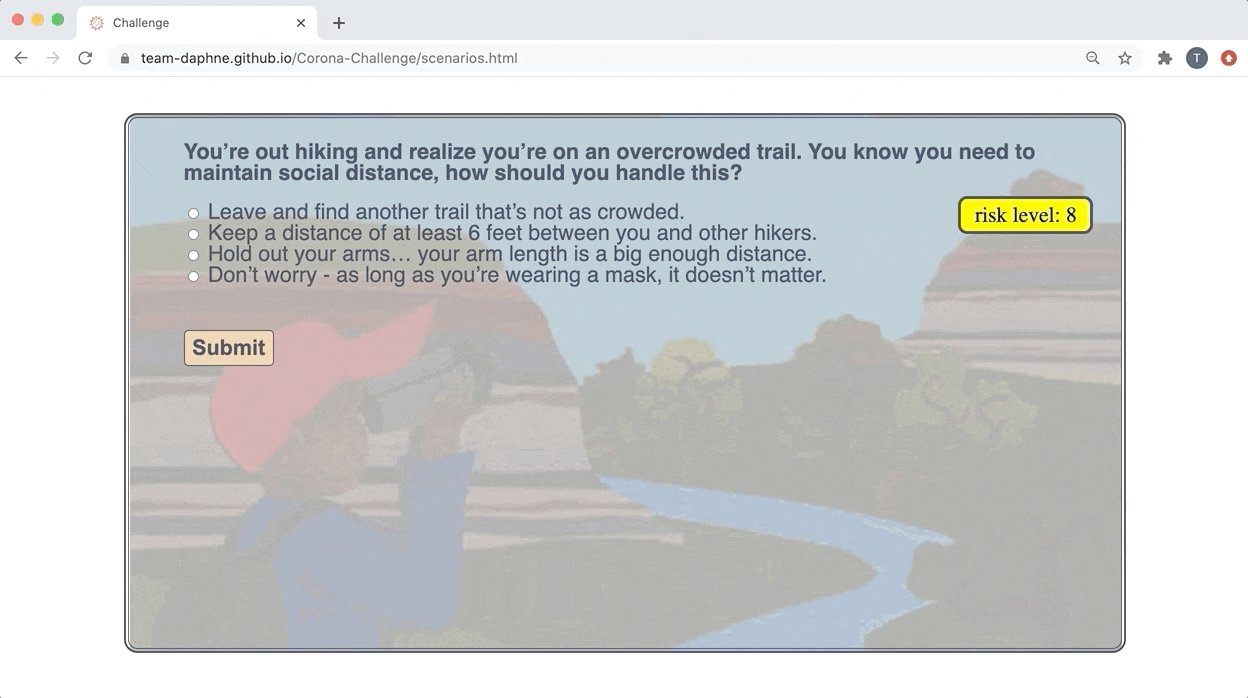
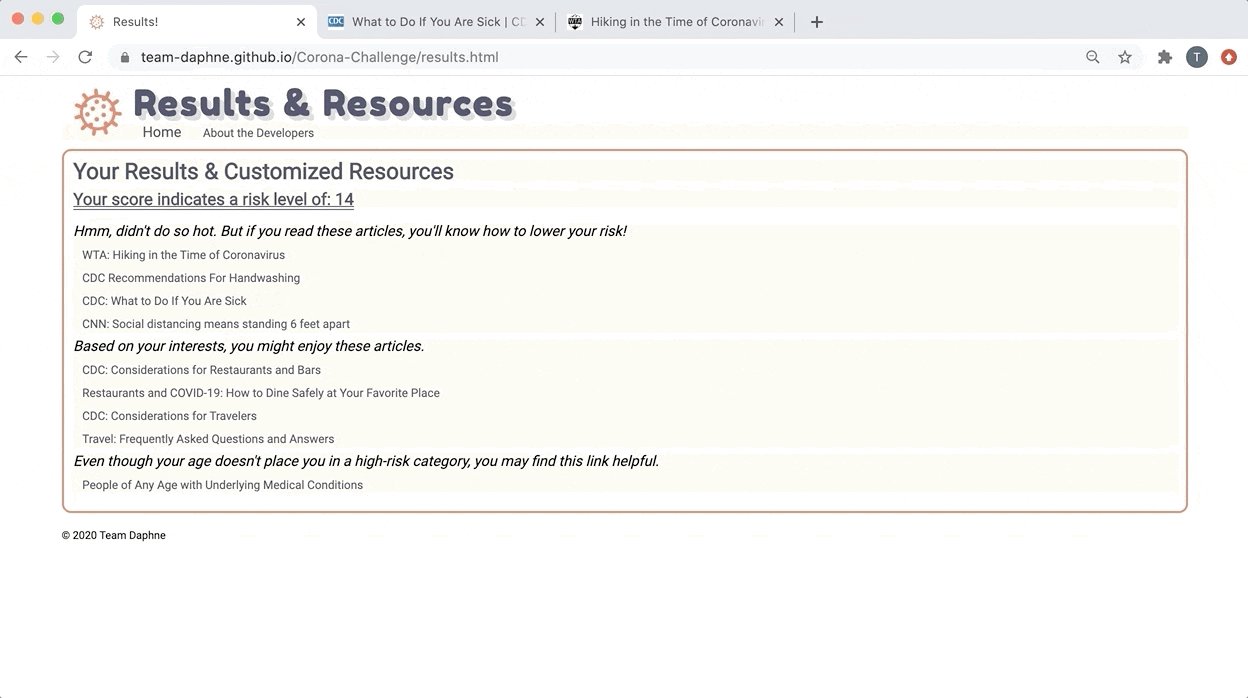
Coronavirus Challenge Responsive Web App
- Interactive quiz challenge that seeks to educate the user on coronavirus in an engaging way
- Utilizes local storage for unique user profile
- DOM manipulation using a single HTML page to progress through multiple-choice quiz
- Colorful feedback to user as their risk score increases
- Results page that provides trusted resource links based on user score and user interests from homepage
Built with: JavaScript, HTML5, CSS3
Hover over images to see app demo